平行视界以Activity为基本单位以左右窗口分离显示技术、双窗口生命周期管理、双窗口显示模式和切换逻辑为核心技术的实现应用内分屏的系统侧解决方案。应用可以根据自身业务设计分屏显示Activity组合,以实现符合应用逻辑的最佳单应用多窗口用户体验,且支持一次开发,多端部署。
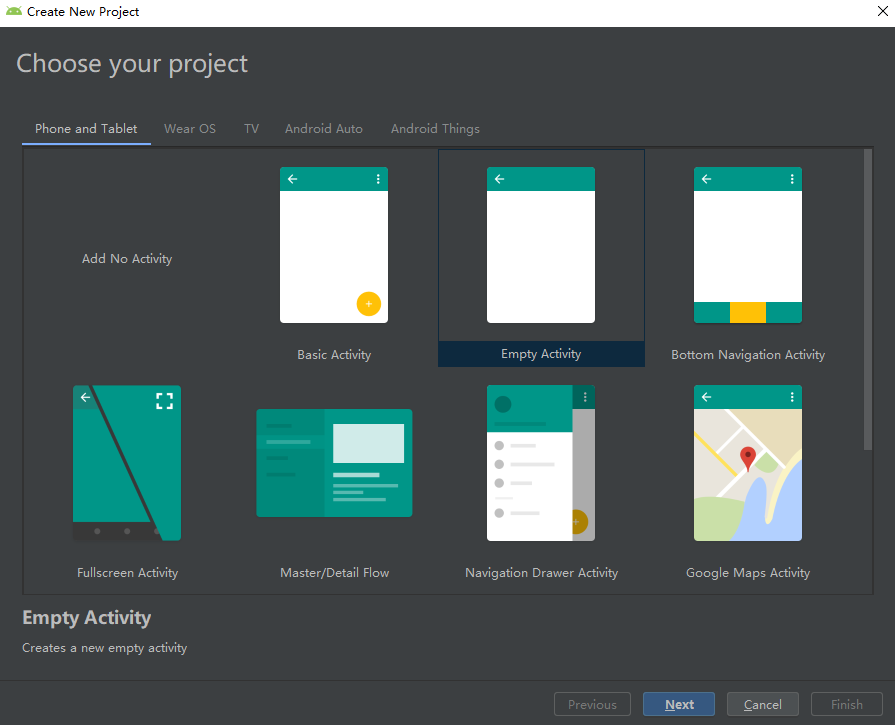
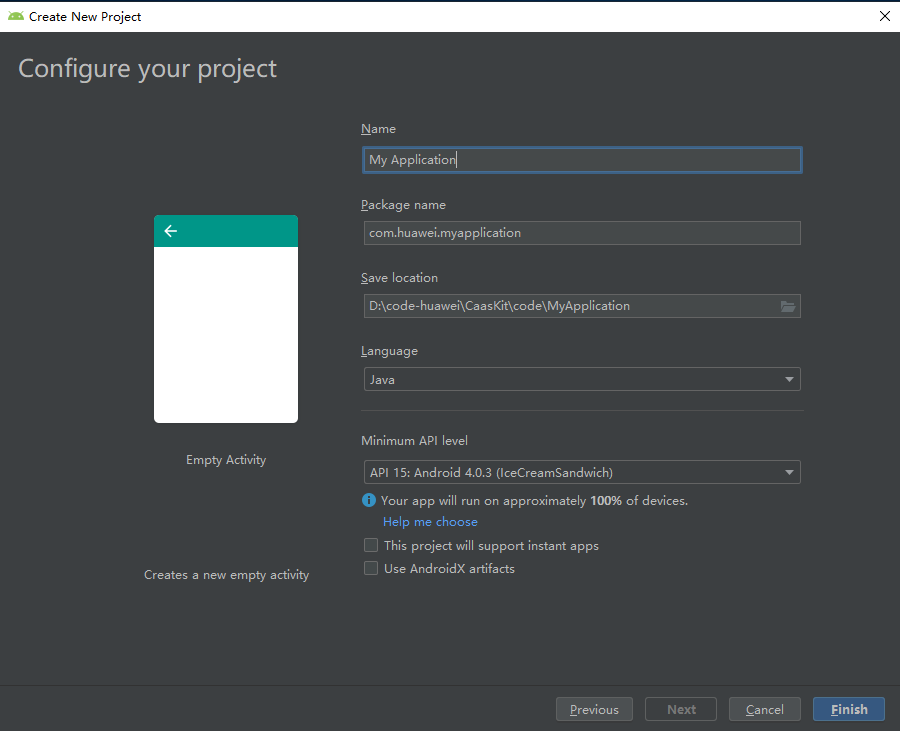
在这个CodeLab中,你将创建Demo Project,并将平行视界带入到Demo Project中,以及完成平行视界的整体流程搭建。



新建2个Activity页面A和B,建立Activity页面之间的打开关系,比如主页面MainActivity打开AActivity页面, AActivity页面打开BActivity页面
样例如下:
com.huawei.appmultiplierdemo.MainActivity.java
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void openA(View view) {
Intent intent = new Intent(this, AActivity.class);
startActivity(intent);
}
}
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:textAlignment="center"
tools:context=".MainActivity">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="X"
android:textAlignment="center"
android:textSize="36sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:onClick="openA"
android:text="OpenA" />
</LinearLayout>
com.huawei.appmultiplierdemo.AActivity.java
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
public class AActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_a);
}
public void openB(View view) {
Intent intent = new Intent(this, BActivity.class);
startActivity(intent);
}
}
activity_a.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".AActivity">
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:accessibilityLiveRegion="none"
android:text="A"
android:textAlignment="center"
android:textSize="36sp"
android:typeface="normal" />
<Button
android:id="@+id/buttonB"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:onClick="openB"
android:text="OpenB" />
</LinearLayout>
com.huawei.appmultiplierdemo.BActivity.java
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
public class BActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_b);
}
}
activity_b.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".BActivity">
<TextView
android:id="@+id/textViewB"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:accessibilityLiveRegion="none"
android:text="B"
android:textAlignment="center"
android:textSize="36sp"
android:typeface="normal" />
</LinearLayout>
在AndroidManifest.xml内application节点中新增meta-data:
<meta-data android:name="EasyGoClient" android:value="true" />
在assets目录下新建配置文件easygo.json,根据不同的界面跳转模式分别配置配置文件,示例如下:
购物模式:
{
"easyGoVersion": "1.0",
"client": "com.huawei.appmultiplierdemo",
"logicEntities": [
{
"head": {
"function": "magicwindow",
"required": "true"
},
"body": {
"mode":"0",
"activityPairs":[
],
"transActivities":[
]
}
}
]
}
导航栏模式:
{
"easyGoVersion": "1.0",
"client": "com.huawei.appmultiplierdemo",
"logicEntities": [
{
"head": {
"function": "magicwindow",
"required": "true"
},
"body": {
"mode":"1",
"activityPairs":[
{"from":"com.huawei.appmultiplierdemo.MainActivity","to":"*"},
],
"transActivities":[
]
}
}
]
}
自定义模式:
{
"easyGoVersion": "1.0",
"client": "com.huawei.appmultiplierdemo",
"logicEntities": [
{
"head": {
"function": "magicwindow",
"required": "true"
},
"body": {
"mode":"1",
"activityPairs":[
{"from":"com.huawei.appmultiplierdemo.MainActivity","to":" com.huawei.appmultiplierdemo.AActivity "},
{"from":"com.huawei.appmultiplierdemo.AActivity","to":"com.huawei.appmultiplierdemo.BActivity"}
],
"transActivities":[
]
}
}
]
}
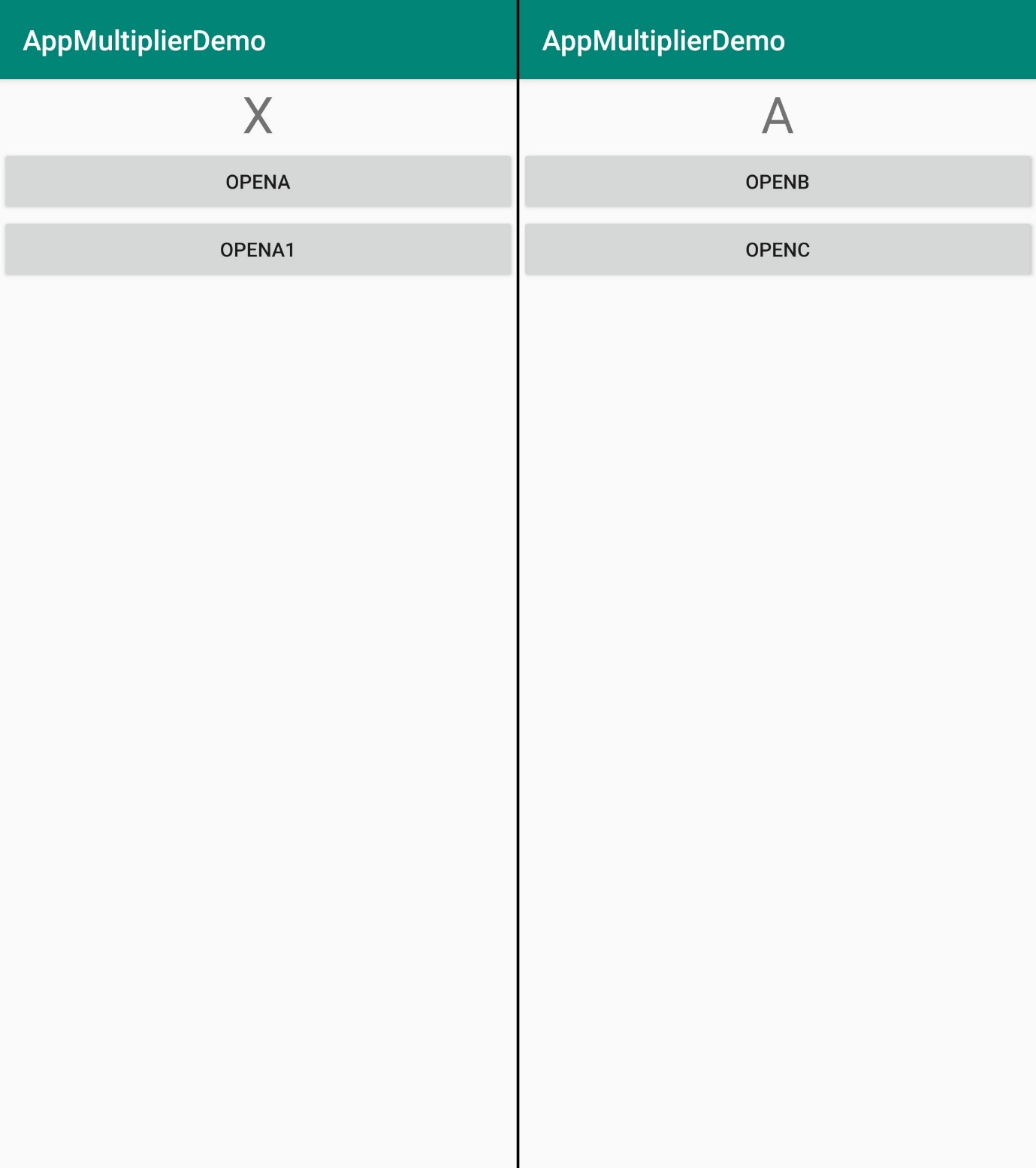
如果应用能正确的实现Activity间的分屏跳转(如下图),说明你已成功完成平行视界的配置。

干得好,你已经成功完成了CodeLab并学到了: